小程序 自定义属性
ZGuangJu 4/20/2019 微信小程序
# 自定义属性 data-xxx
可以获取元素的属性和值
# 获取元素上自定义的属性和值
- 使用
data-[name]的方式在元素行自定义属性且赋值 - 获取自定义属性值用:
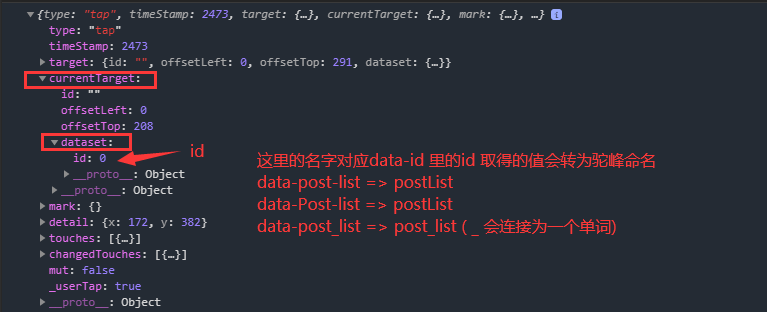
event.crueentTarget.setData
<view data-postid_list="{{item.postId}}" bindtap="onGoTuDetail">

console.log打印 evevt在结果里

例:
<text data-List="123" bindtap="getList">123</text>
getList: function (event) {
console.log(event.currentTarget.dataset.list) //123
},
# 获取表单元素的值
input:获取input输入框的值;设置:
bindinput=""绑定事件,获取:
event.detail.value获取值 直接获取值
# 组件上的自定义属性
- 在引用组件的页面里定义
title="123",title属性名,"123"属性值
<!-- pages/index.wxml -->
<Index title="123"/>
<Index title="abc"/>
<!-- Index为组件名 -->
- 在组件的
js文件中定义properties,和属性类型
//components/index.js
Component({
// 组件的属性列表
properties: {
title:String
},
})
- 在组件
wxml文件中使用
<!--components/index.wxml-->
<view class="container" >
<!-- 组件内容 -->
<view class="title">
{{title}}
</view>
</view>